Για το Woocommerce υπάρχουν πάρα πολλά θέματα τα οποία συνήθως συμπεριλαμβάνουν custom αρχεία για την παραμετροποίηση της εμφάνισης και συμπεριφοράς του Woocommerce. Όταν όμως το template, μας αρέσει αλλά δεν θέλουμε να φορτώσουμε την ιστοσελίδα μας με περιττά στοιχεία αλλα θέλουμε να κάνουμε χρήση μόνο τα απαραίτητα, έχοντας παράλληλα τη δυνατότητα παραμετροποίησης, χρησιμοποιούμε Page Builders με δυνατότητες custom layout.
Το παρών άρθρο απευθύνεται σε
- εγκατάσταση Woocommerce 3.3.3
- Template Ocean WP
- elementor Page Builder
- Elementor Pro.
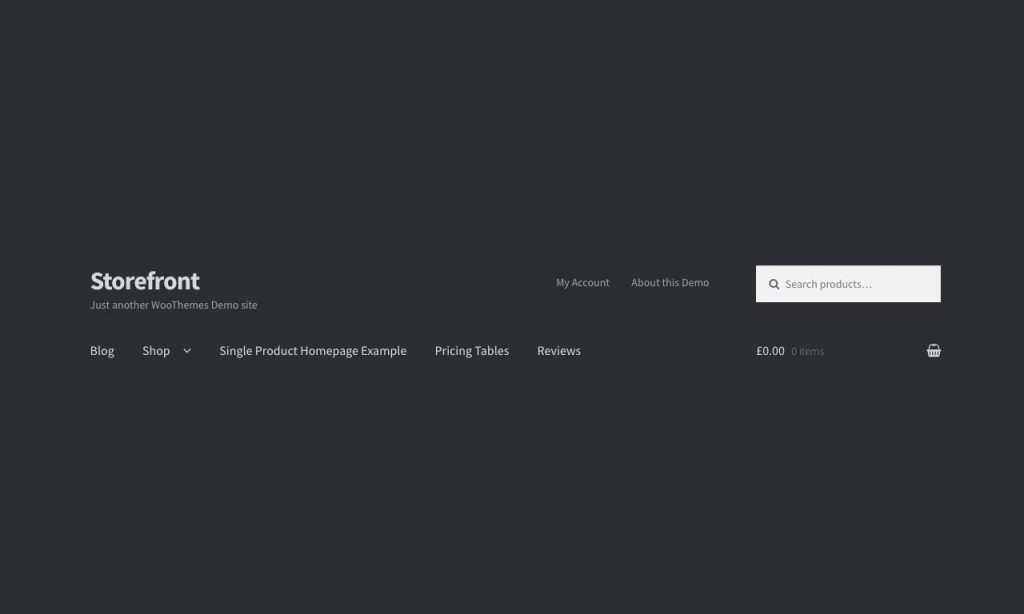
Σε μία αρχική κατάσταση η φόρμα αναζήτησης διαθέτει το πεδίο εισόδου κειμένου και ένα εικονίδιο.

Το εικονίδιο στην φόρμα αναζήτησης, παίζει το ρόλο της υπόδειξης του λόγου ύπαρξης του πεδίου. Κατευθύνει τον χρήστη στο να εισάγει την επιθυμητή λέξη ή φράση, με σκοπό την αναζήτηση προϊόντων ή σελίδων ή custom post types. Συχνά, συναντάμε περιπτώσεις όπου απαιτείται η παρουσία εικονιδίου το οποίο να αλλεληλεπιδρά με τον χρήστη. Ιδιαίτερα σε οθόνες αφής. Αλληλεπίδραση, θεωρούμε την δυνατότητα κλικ ή tap του εικονιδίου αναζήτηση. Στην περίπτωση αυτή, σας γράφουμε πως τοποθετήσαμε ένα τέτοιο εικονίδιο με απλά βήματα.
Woocommerce Override Template
Για τις αλλαγές σε πρόσθετα στο WordPress, χρησιμοποιούμε την μέθοδο του override. Δημιουργούμε ένα αντίγραφο του αρχείου του Woocommerce, στον φάκελο του theme. Έτσι, ενημερώνουμε το WordPress, πως θέλουμε να φορτώσει το παραμετροποιημένο αρχείο μας, αντί του βασικού αρχείου που βρίσκεται στους φακέλους του plugin.
Έτσι, δεν σπάμε το Plugin σε περίπτωση λάθους. Επιτρέπουμε σε μία αναβάθμιση να μην επηρεάσει τις αλλαγές μας. Για να επιτύχουμε το παραπάνω δημιουργούμε έναν φάκελο με το όνομα woocommerce στον φάκελο του template. Η διαδρομή είναι στο /wp-content/themes/όνομα-theme/.
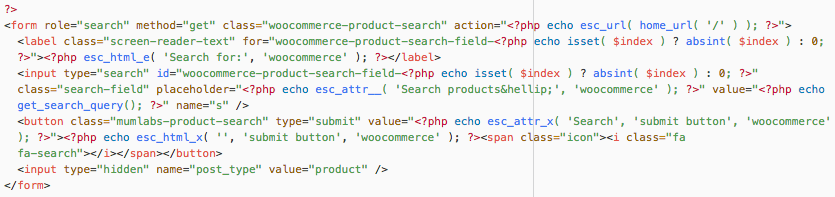
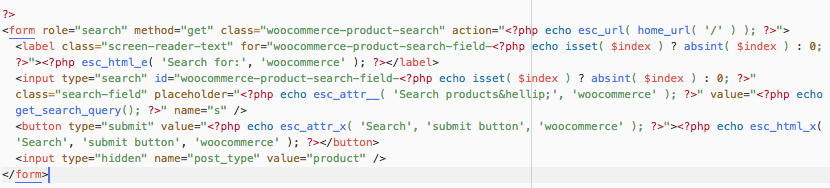
Στην περίπτωσή μας η κλάση που θέλουμε να αλλάξουμε είναι η product-searchform.php η οποία βρίσκεται στον φάκελο /wp-content/plugins/woocommerce/templates/.

Εμείς θέλουμε στο button Αναζήτηση ή Search να προσθέσουμε ένα εικονίδιο από την οικογένεια του Font Awesome. Η μία γραμμή που πρέπει να προσθέσουμε στο button είναι η ακόλουθη.
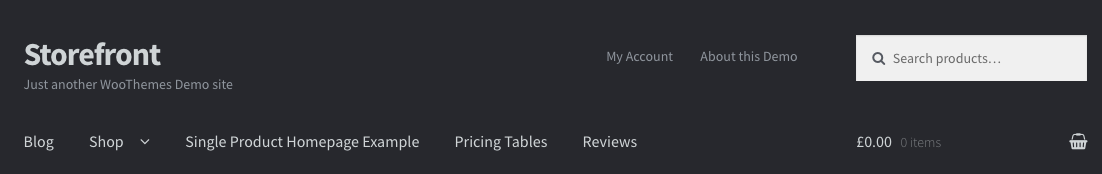
Με τελικό αποτέλεσμα το παρακάτω.